UX Ally
En mötesplats för juniora och seniora UX designers
Jag konceptualiserade, designade och utvecklade en användarcentrerad karriärsutvecklingsapp för UX-designers, med fokus på att matcha juniora UXare med mentorer inom IT-branschen.
Projektet, genomfört under kursen UI och Prototyping på KYH Yrkeshögskola, adresserar den utmaning många UX-studenter har med att bygga nätverk. Appen innehåller funktioner för att boka mentorsessioner, spåra mål och underlätta kommunikation mellan användare och mentorer.
Min roll
UX/UI designer
Tidsintervall
Tre veckor
Maj 2024
Verktyg och metoder
Lean UX canvas
Användarenkät
Konkurrensanalys
Persona
Användningstester
Figma
Problemformulering
Vilken sorts app skulle kunna vara en brygga mellan studenter/juniora UXare och seniora UXare?
Hur kan de mötas och matchas för att kunna göra kunskapsutbyte och få feedback på ett enkelt och smidigt sätt?
Målgrupper
Jag har identifierat två målgrupper som potentiella användare. Primär målgrupp inkluderar UX studenter och juniora UXare. Sekundära målgruppen inkluderar seniora UXare, lärare, rekryterare.
Processen
För att göra en användarvänlig app som motsvarar användarnas behov och beteendemönster har jag enligt Design Thinking Process samlat insikter och data och genom feedback och iteration försökt ta fram en lösning på användarnas problem.
Användarenkät
11 användares svar gav insikt i att juniora UXare och UX studenter önskar en mer personlig plattform än de de använder sig av idag. De vill enkelt kunna nätverka och få feedback av seniora UXare. Användarna önskar utvecklas som UX designers och på så sätt öka möjligheten att få en LIA praktik eller att lyckas få det första jobbet som UXare.
Persona
Målgrupp: junior UX designer
Vill lära sig behärska nya system inom UX
Önskar att genom UX kunna göra en skillnad i människors vardag och få vara kreativ
Idag saknar verktyg för att knyta kontakter i branchen och plattform att utbyta kunskap
Önskar ha tillgång till en plattform som känns mer personlig än konkurrenten Linkedin
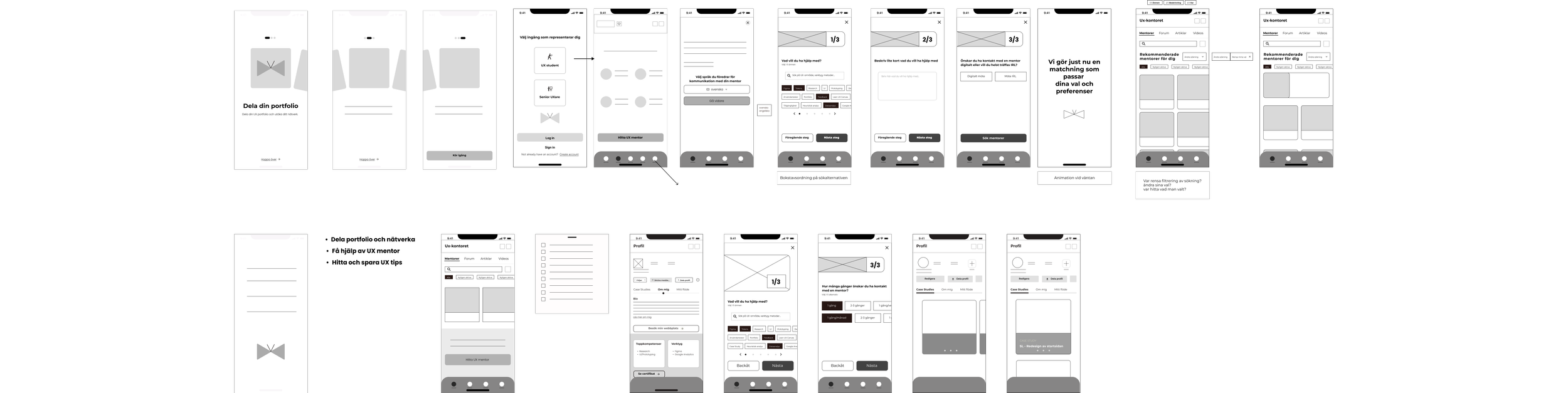
Skisser & Wireframes
För att få en lite mer konkret första idé över hur appen skulle kunna se ut gjorde jag enkla skisser för hand som jag därefter digitaliserade i Figma för att få en översikt av flödet. Funktioner och features baseras på data från research på konkurrenter, recensioner och data från användarenkäten.
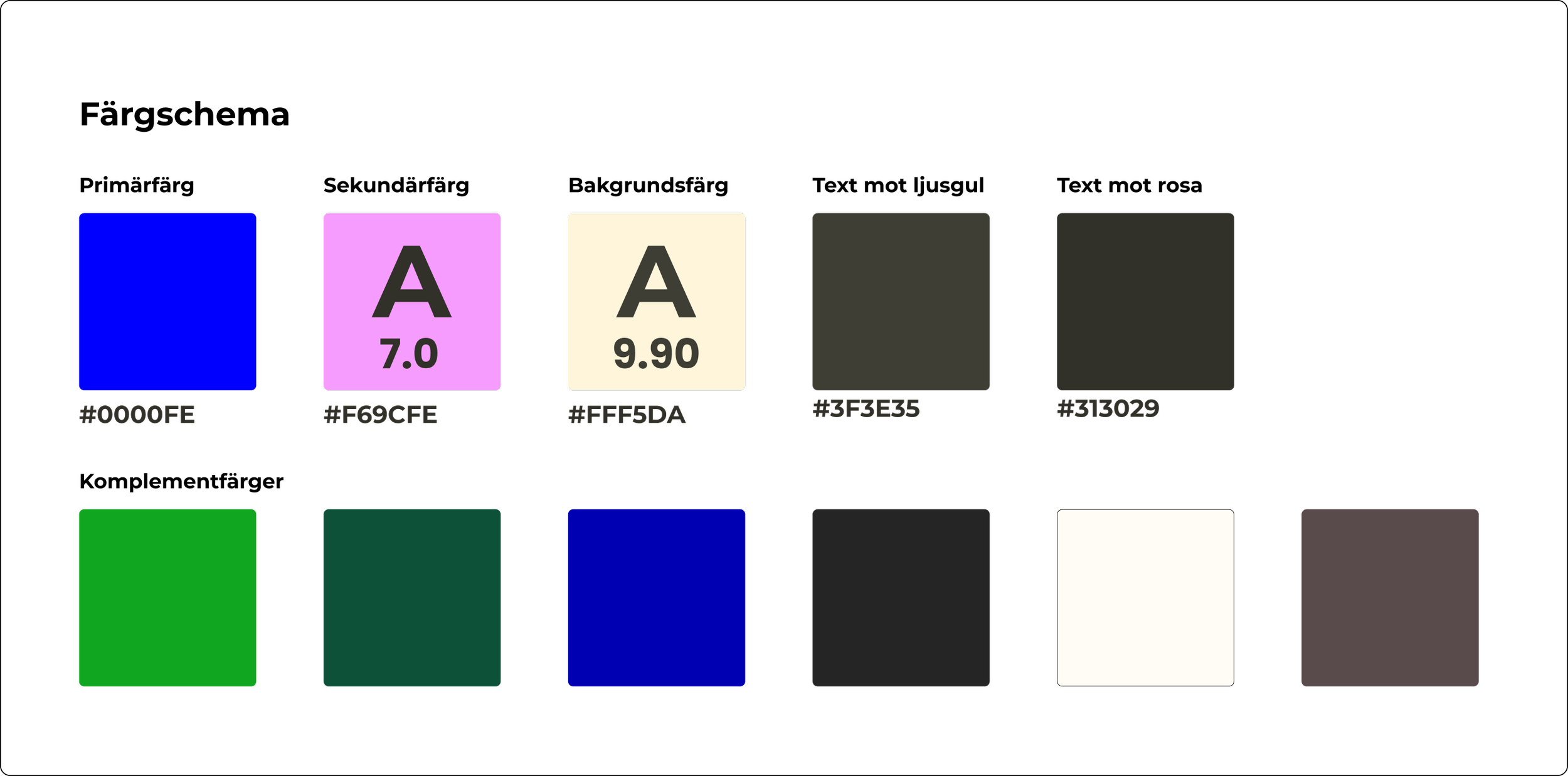
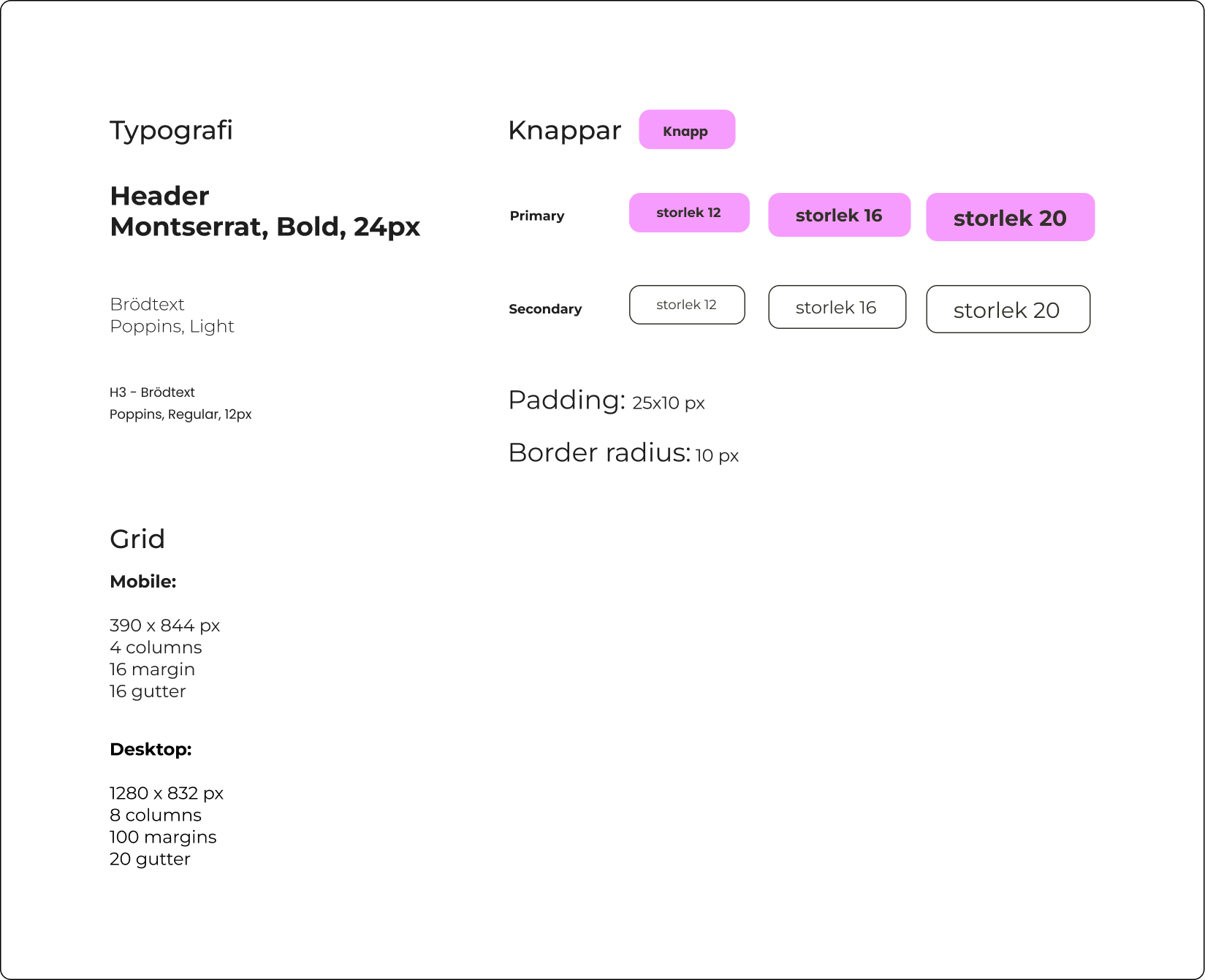
Style Guide
För att få kontinuitet och en enhetlig känsla tog jag fram en style guide.
En ljus bakgrund för att dra användarens fokus åt innehållet på sidorna. Som primärfärg har jag valt en koboltblå färg, vilken signalerar seriositet, lugn och intelligens, vilket är associationer som hör ihop med utveckling och lärande. Den rosa sekundärfärgen drar till sig uppmärksamhet och känns pigg, vilket passar för CTA-knappar och ger en positiv känsla till appen.
Tillgänglighet
Jag har tillämpat knappstorlekar och valt lättläsliga fonter efter bra UX praxis, designat en introguide för att lära användaren om appen, checkat av färgkontraster så att de passerar WCAGs riktlinjer. samt jobbat med visuell feedback som underlättar för användaren att ha koll på var i appen du befinner dig. För att säkerställa en responsiv design finns olika designvarianter för mobil och desktop.
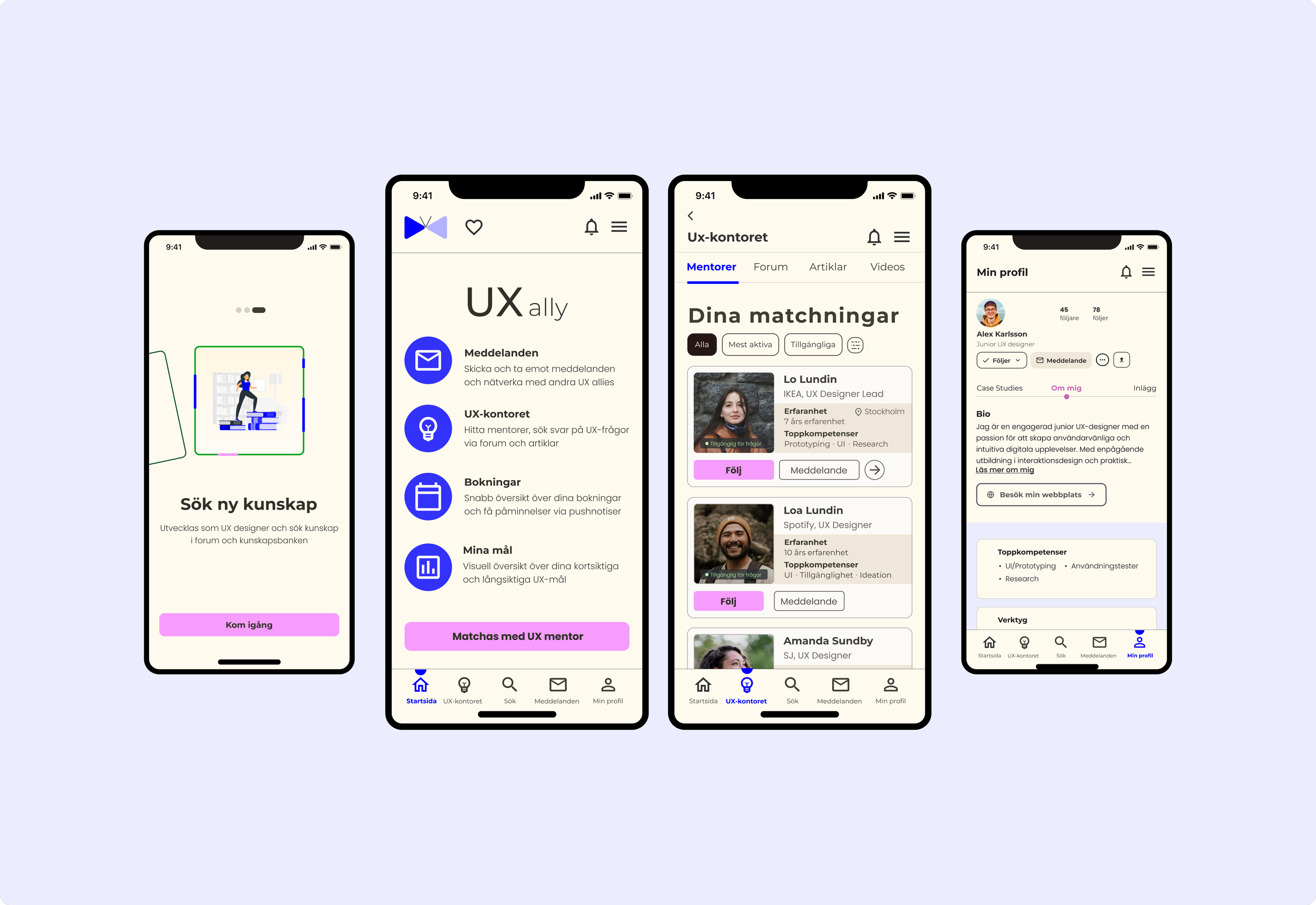
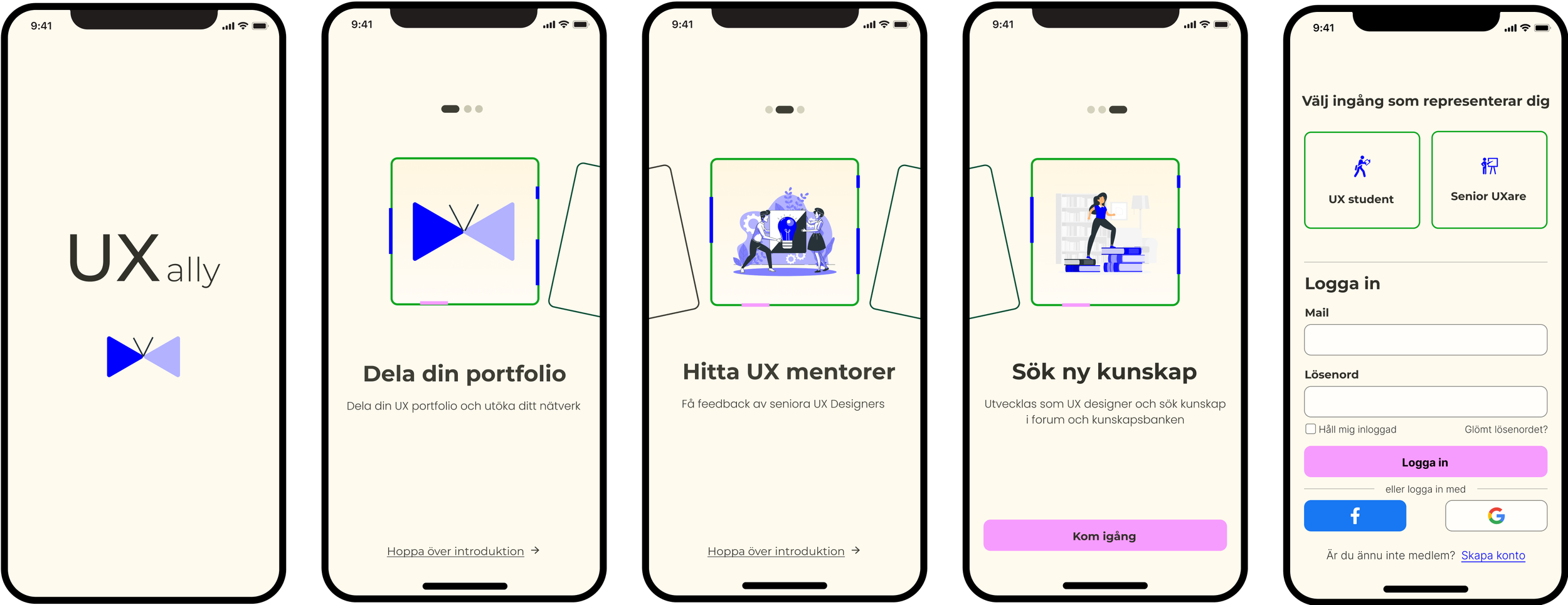
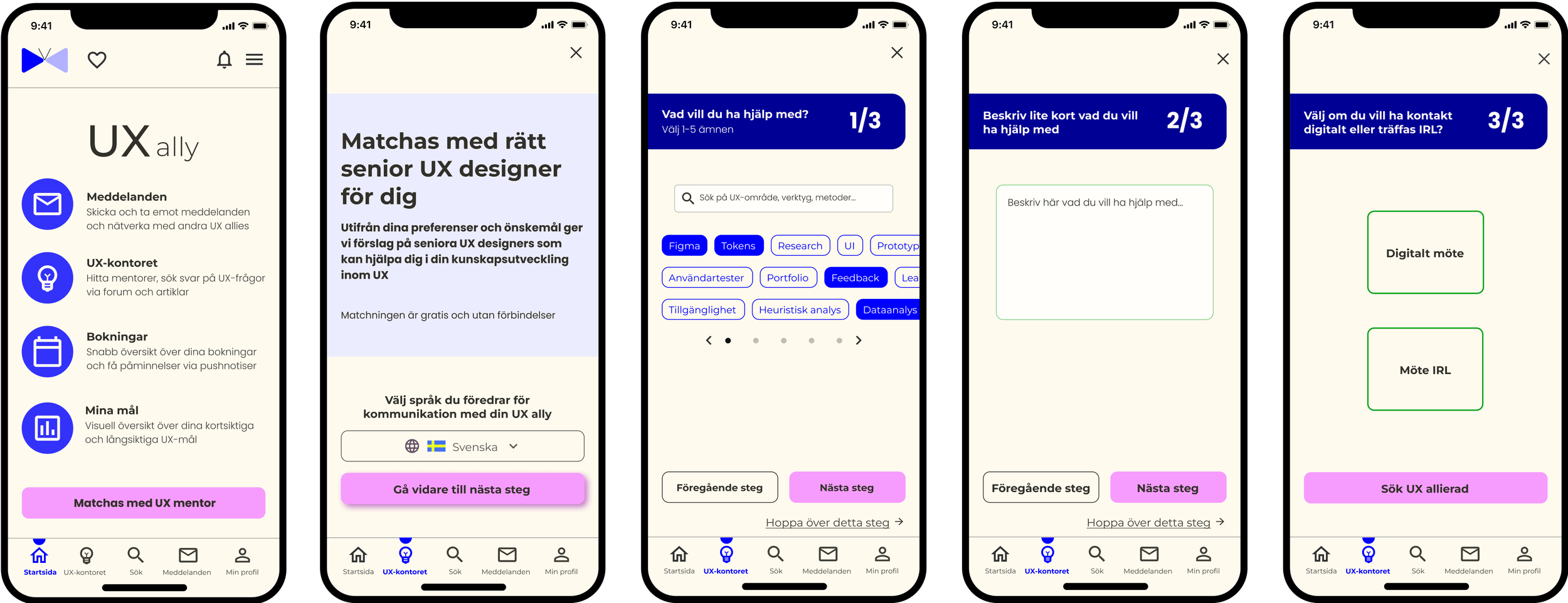
Mockups
Implementering av Style Guide vid övergång till Mockups.
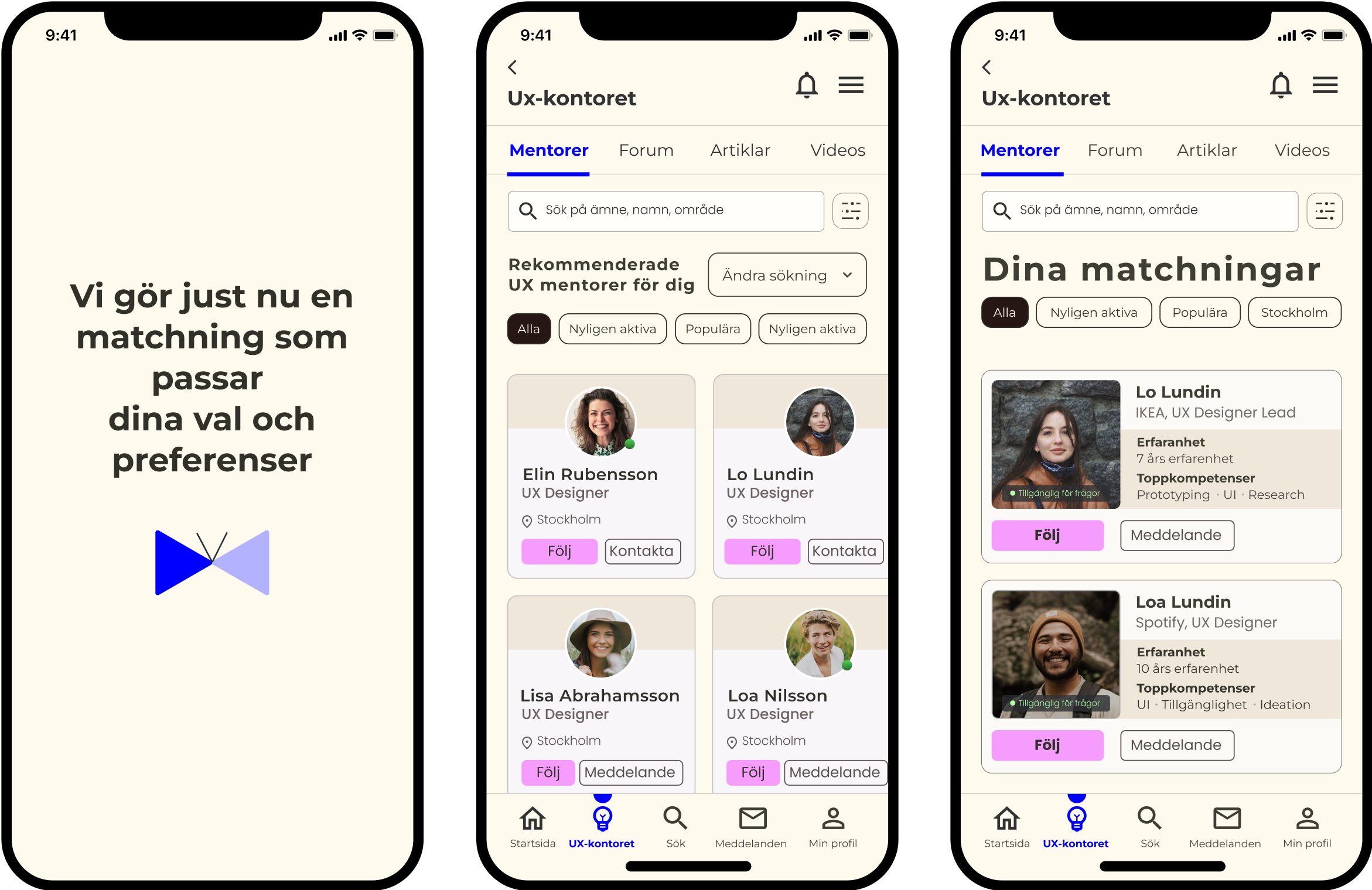
Användningstest
Insamling av feedback från användare
Jag lyckades inte helt med att få designen att bli tydlig och lätt att scanna av. Jag ville därav samla in feedback för att få input för att komma vidare och hålla designen användarcentrerad.
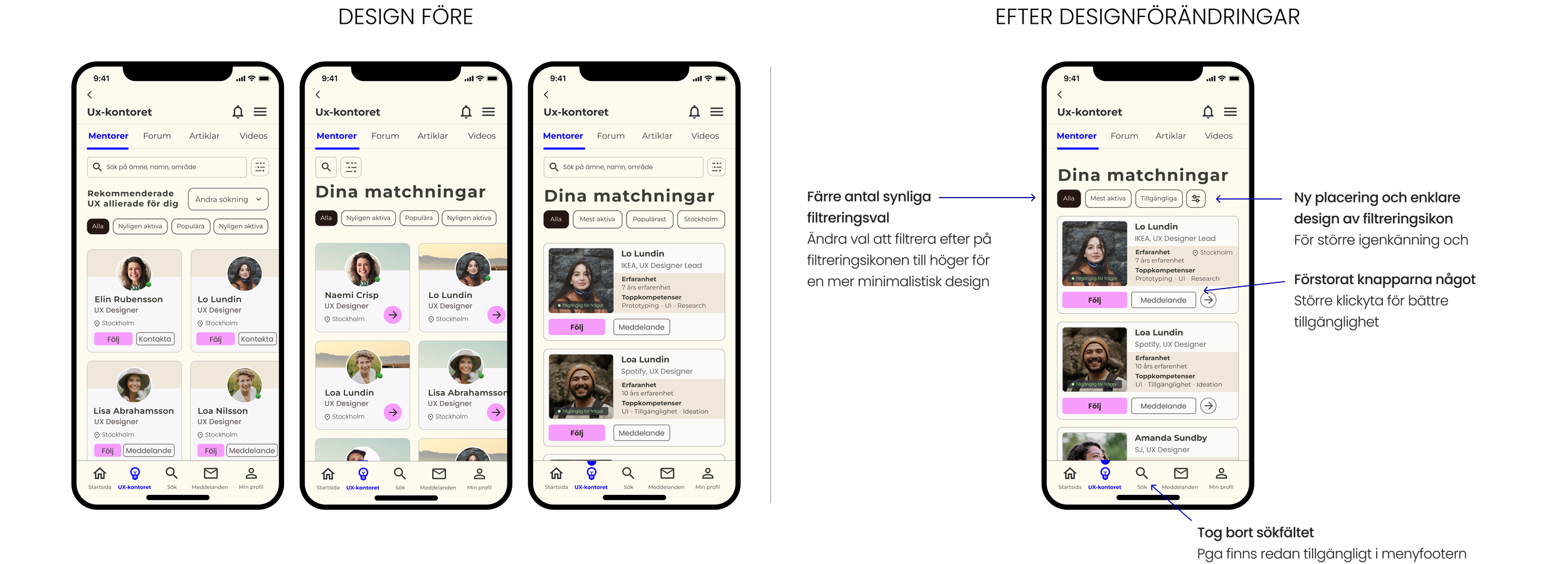
Ett 5 sekunders test och en design review, med fokus på hur sidan där mentorer som matchats med dig presenteras, gav insikter i att filterfunktionen var otydlig, samt att de hellre vill ha mer än mindre info om mentorerna redan i detta läge.
Iteration
Designförändringar enligt användarfeedback
Designförändringar utifrån feedback från användningstestet gav ett resultat av en mer minimalistisk men informationsrik design.
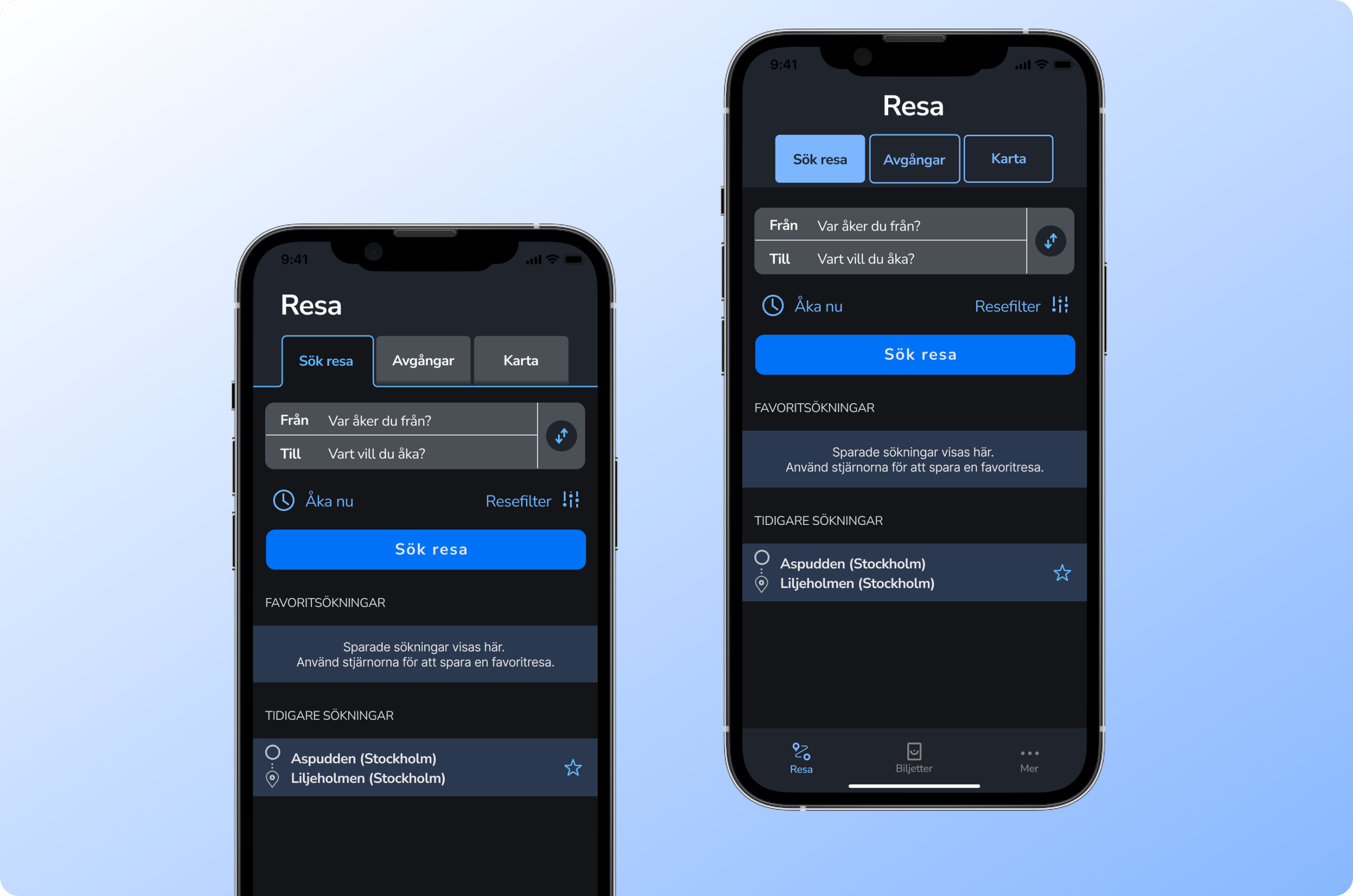
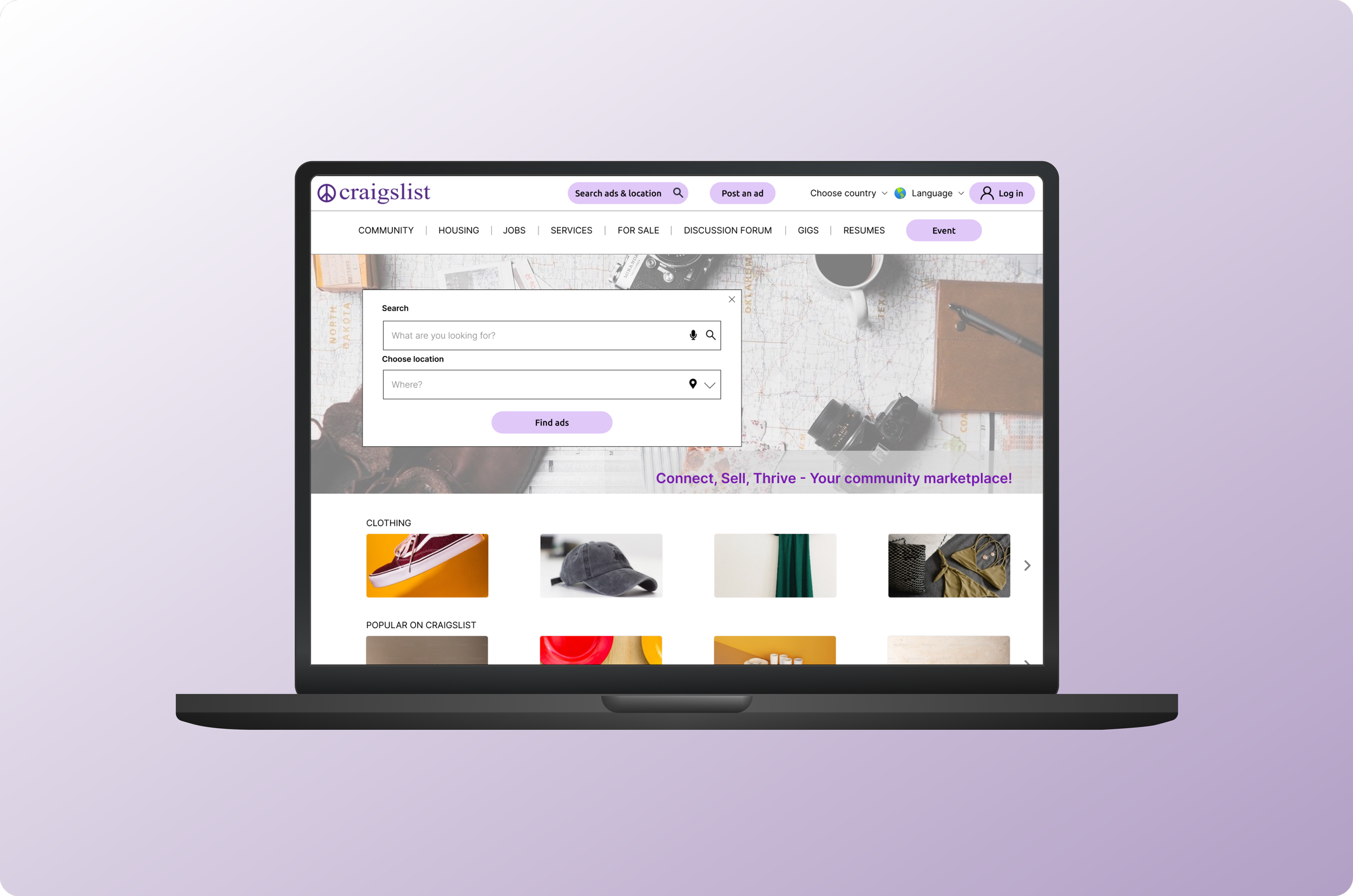
Responsivitet
För att göra appen tillgänglig och användarvänlig på flera skärmstorlekar och därmed ge en bättre användarupplevelse, har jag även gjort en design för desktop.
Prototyp
Prototyp för visuell översikt över appen
Prototypen ger en visuell översikt över hur appen kan komma att se ut och en känsla för hur du kan interagera i appen. Se länk till prototyp i Figma eller kika på videon nedan.