Case - SL
Förbättring av användarupplevelsen
Tidsintervall: 2 veckor
Projekt: Grupparbete i kursen UX research och planering, UX Design KYH
Verktyg: Papper och penna, Figjam, Figma, Screeningenkät
Metoder: Heuristisk analys, Design Thinking Process, User Research, användarintervjuer, Användbarhetstester, Wireframing, Prototyping
Min roll: UX researcher/-designer
Problemformulering
Varje dag reser uppåt 900 000 människor med SL. En naturlig del av detta åkande är användandet av SL-appen, både för biljettköp och för att söka sin resa. De flesta av våra resor har vi åkt om och om igen och kan dem utantill, men ibland måste vi åka någonstans vi aldrig varit tidigare. Då är appen ett bra hjälpmedel. Många har bråttom när de använder appen, och därför är det viktigt att den upplevs intuitiv och effektiv. Vi har undersökt om det finns pain points och eventuella förbättringsmöjligheter. Hittar användaren viktig information och olika valmöjligheter snabbt och enkelt för att få så bra hjälp som möjligt med att hitta under resvägen?
Researchmål
Identifiera förbättringsområden för användandet av SL-appen för att göra den än mer användarvänlig.
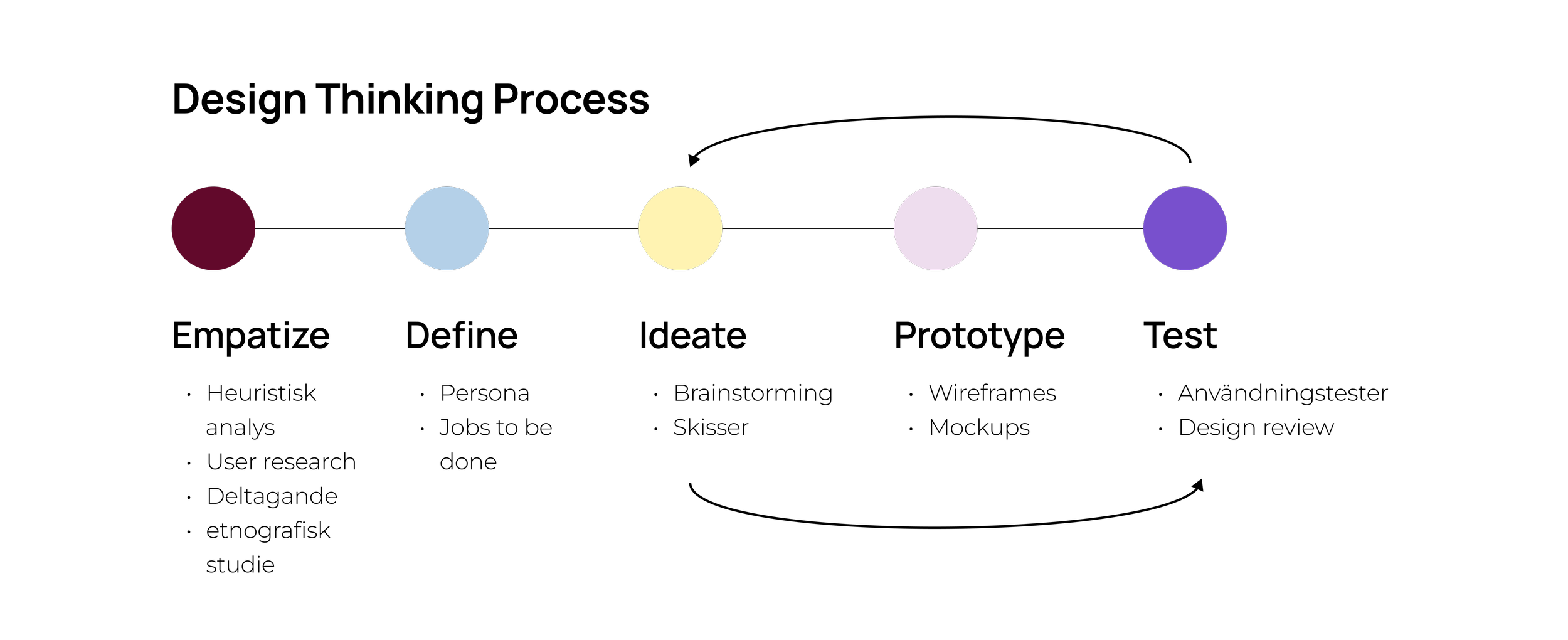
Processen
Heuristisk analys
Vi utförde en Heuristisk analys för att enligt dessa principer identifiera eventuella förbättringsområden.
1. Visibility of system status
Problem: Visuellt otydligt att du som användare är inne på en av tre undersidor; sök resa, avgångar, och karta då du har uppe “Resa”-sidan i appen.
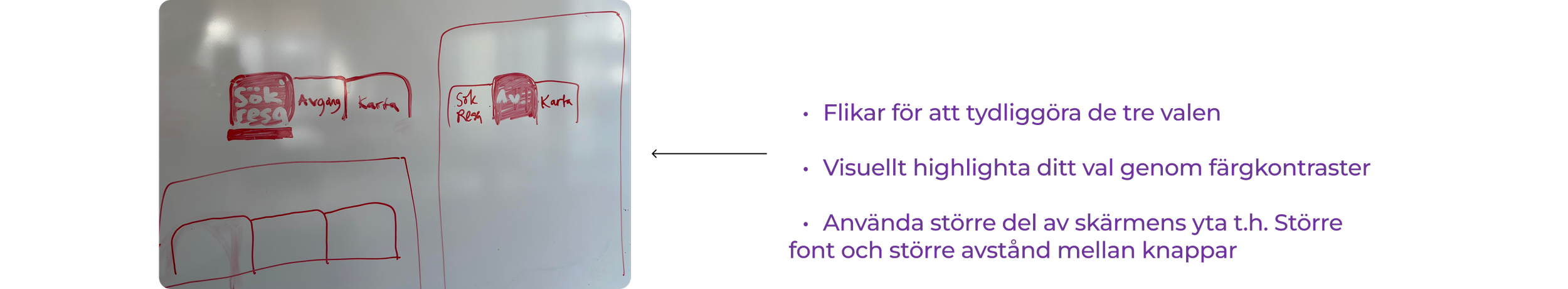
Rekommendation: Synliggöra de tre olika funktionerna. Förslagsvis genom att ändra färg på text för vald undersida så att den skiljer sig visuellt, förstora texten samt utnyttja platsen på skärmen åt höger ytterligare.
6. Recognition rather than recall
Problem: I valet Avgångar måste användaren själv minnas närliggande stationer från exempelvis kartan för att kunna se vilka bussar/tåg som går i närtid nära användaren.
Rekommendation: Lös en “Nuvarande plats” så man får upp närliggande linjer som finns i ens närhet. Alternativt att det automatiskt kommer upp förslag på linjer i närheten.
Målgrupp och segmentering
Vi valde en bred målgrupp: “Den osäkra åkaren”. Kriterier för vårt segment: En van åkare, men som är osäker på en stundande resa och, eventuellt, hur delar av appen fungerar. Reser minst 1 gång i veckan.
Vi ville undersöka hur användare interagerar med appen, vilka funktioner de använder i olika lägen, samt för vilka syften de använder den.
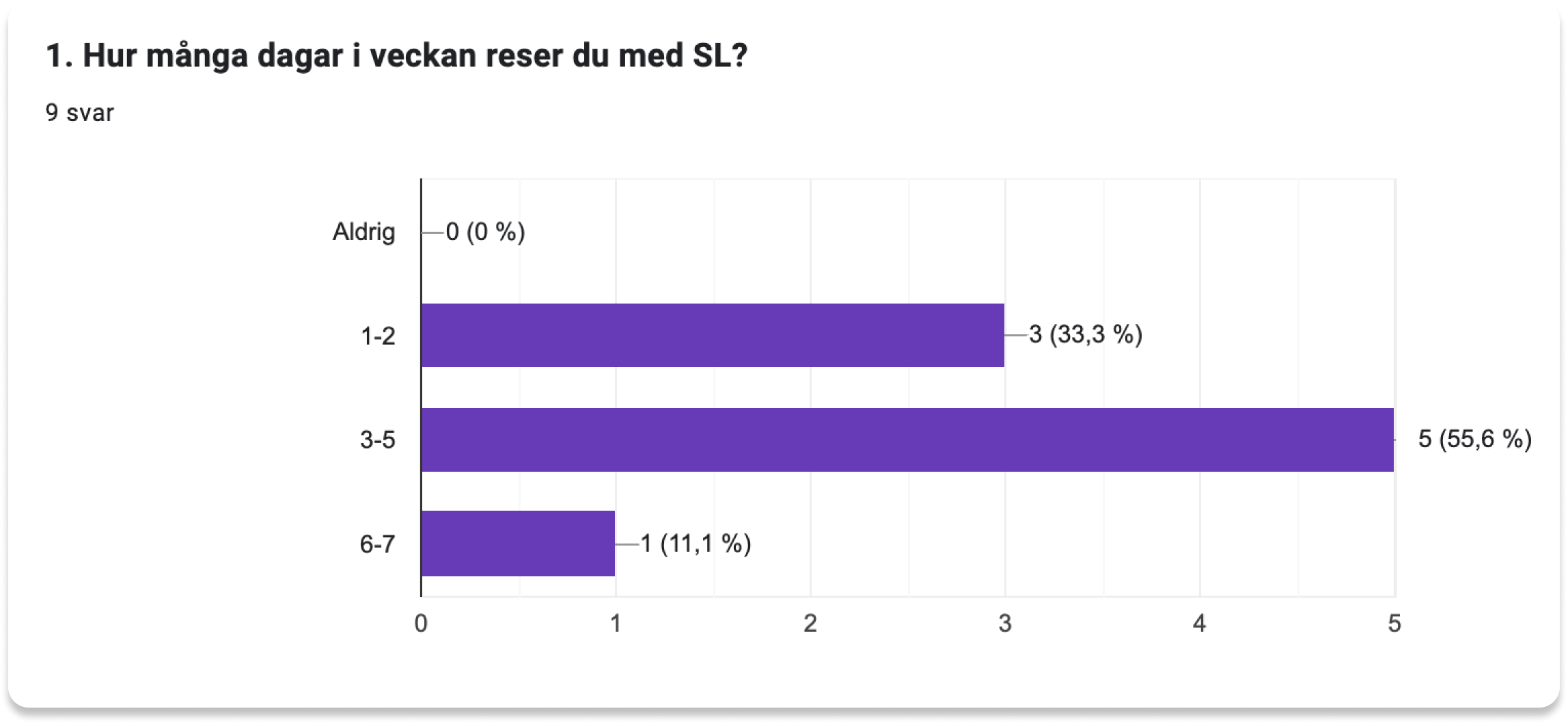
Screeningenkät
Genom en screeningenkät hittade vi användare i vårt segment, där de som inte reser ofta eller inte använder appen sållades bort.
Användarintervjuer
Vi utförde semistrukturerade användarintervjuer för att få reda på användarnas pain-points. Med öppna och breda frågor om bakgrund, användning och behov, funktioner och önskemål ville vi lära känna våra användare och få insikt om deras känsla och tankar kring SL-appen i stort.
Affinity mapping
Vid analys av användarintervjuerna identifierade vi återkommande teman.
Återkommande teman för vad appen används till:
planera sin resa från punkt A till B
se när närmsta färdmedel åker eller vart den befinner sig
se hur man går till/från färdmedlet till slutdestination och biljettköp.
Insikt: nästan alla av våra intervjupersoner använder sig av substitutet Google Maps, istället för kartfunktionen i SL-appen.
Jobs to be done
Vi formulerade Jobs to be done, för att lättare förstå användarnas behov.
Persona
Återkommande problem vi tror våra användare påträffar
Användningstester
Insikter: Appen används främst till att köpa biljett och att hitta fram dit du vill. Det sistnämnda är där problemen uppstår, och det vi fokuserat på att hitta förbättringsmöjligheter för.
Tillvägagångssätt:
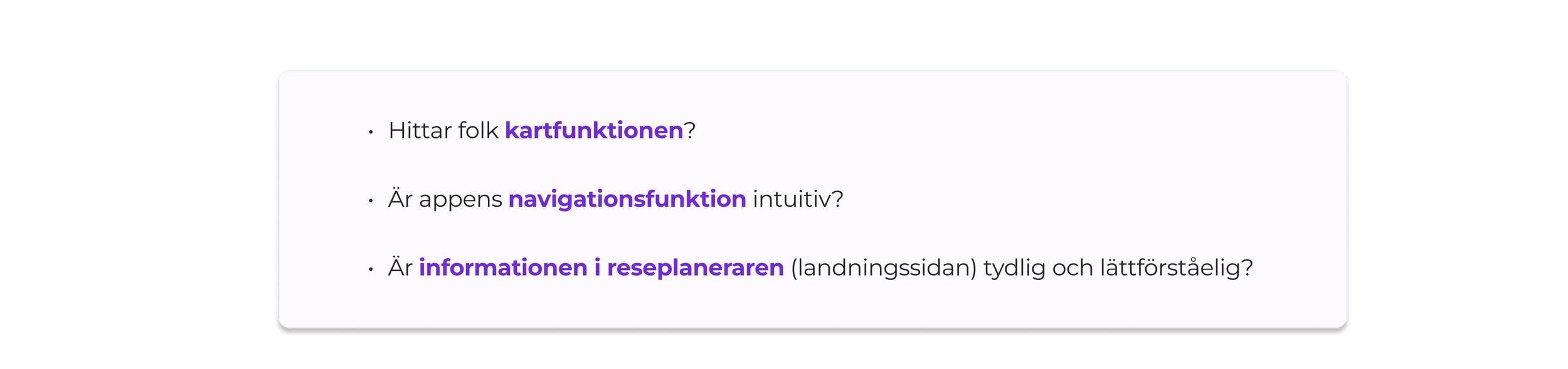
5 sekunders-test: användarna får titta på startsidan i fem sekunder, för att sedan återberätta vad de kom ihåg från sidan. Både rent visuellt, men även återge vilka funktioner de uppfattat.
Användningstest: Användarna fick sex olika uppgifter att utföra och uppmuntrades att prata högt och delge hur de gick tillväga och varför, samt delge tankar och känslor under testets gång.
Öppen och deltagande etnografisk studie: Användarna hade en uppgift att ta sig till fots från punkt A till B genom att navigera med appens kartfunktion. Teamet följde med och tog anteckningar. Att se hur interaktionen gick till väga i realtid, gav värdefull information kring tankar, känslor och hur integrationen med appen gick till
Resultat av användbarhetstester
Användarna försökte instinktivt klicka på stationer och hållplatser i kartan för att hitta sin önskade resa, men misslyckades. Detta pga att det inte går, för Iphone-användare. För vår enda Android-användare fungerade det dock. Vidare upplevde användarna som deltog i etnografiska observationen frustration kring att det inte fanns en tillfredsställande navigationsfunktion.
Wireframes
Vi prioriterade att börja göra wireframes på designförslag för att synliggöra sektionerna för “Sök resa, Avgångar och Kartor”, med fokus på kvantitet före kvalitet.
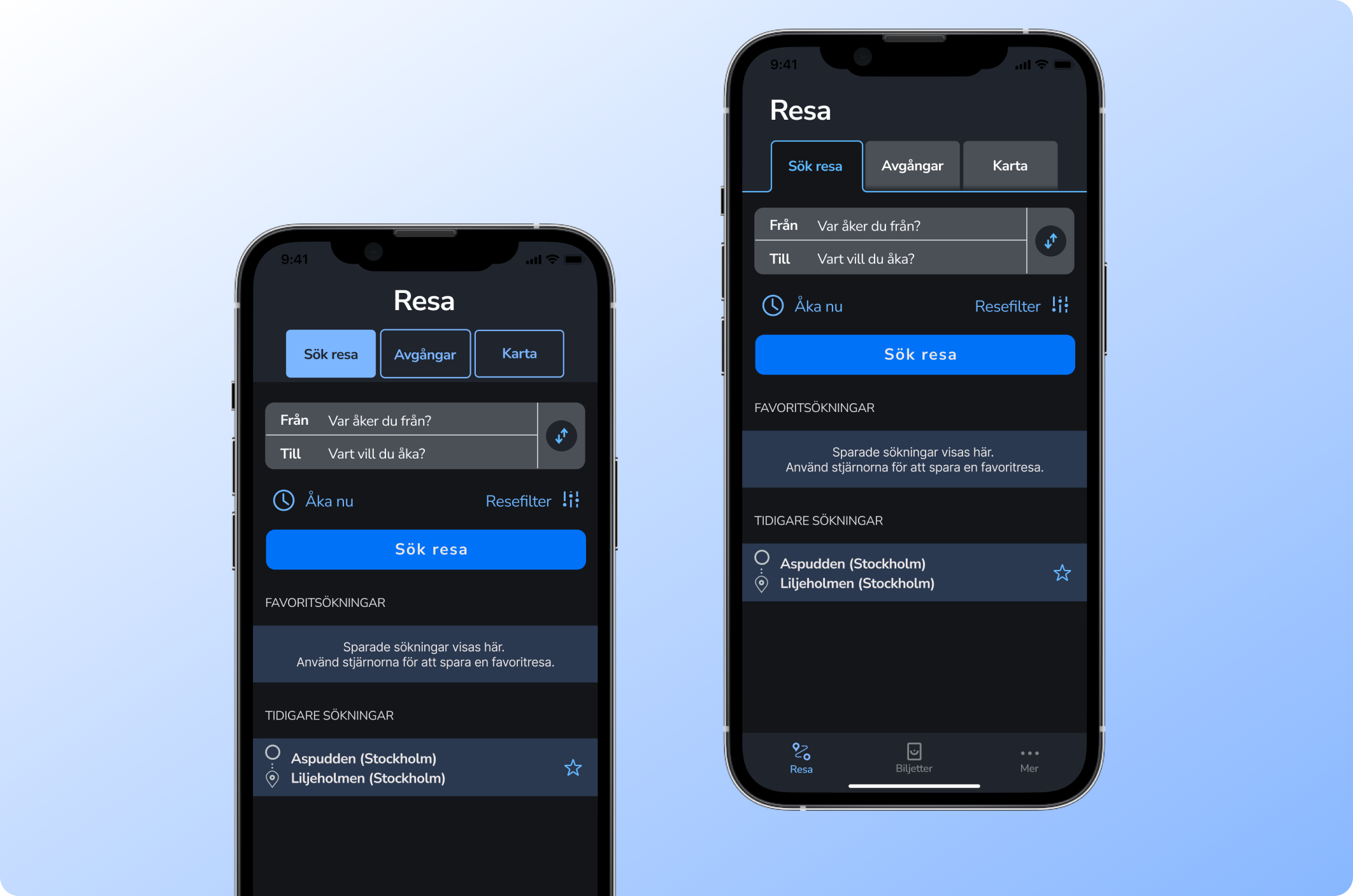
Mockups
Efter en gemensam brainstoming digitaliserade vi idéerna och gick vidare till att göra mockups.
Design Review
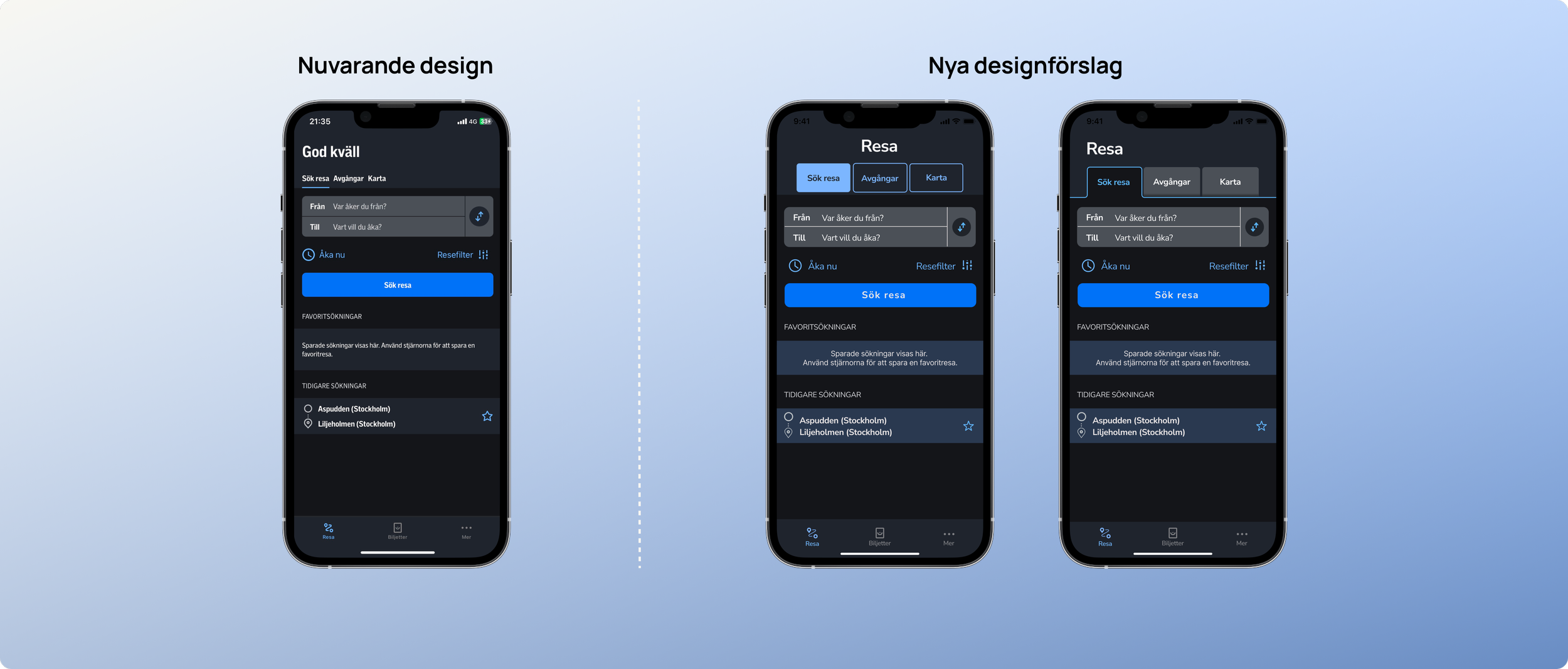
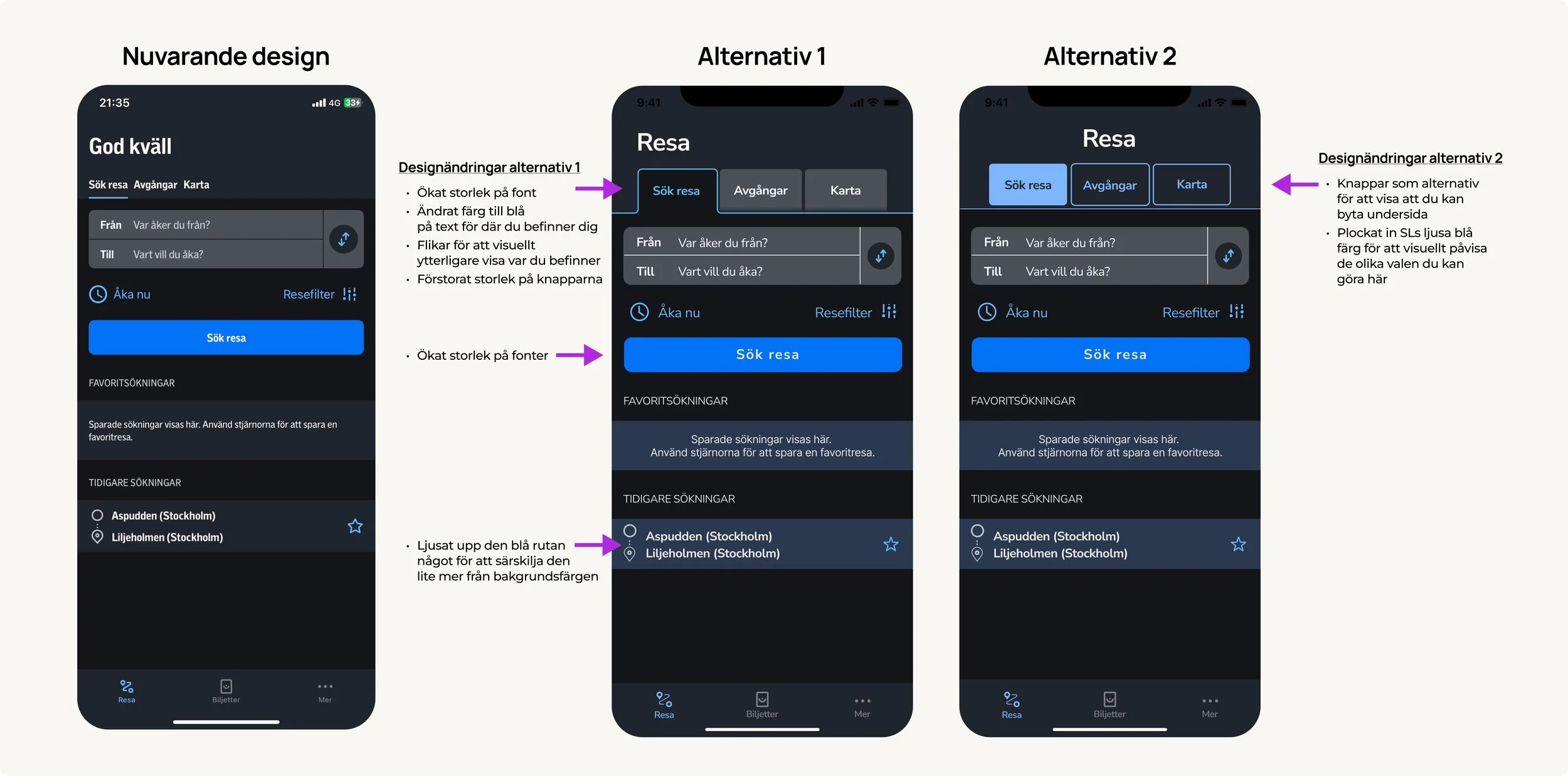
Vi röstade sedan fram två designförslag för att testa med användare för att se huruvida de eventuellt löser användarnas problem. När vi bad om feedback visade vi även bild på befintlig design (t.v. i bild nedan). Användarna fick fritt tycka till om vilka känslor och tankar de hade kring de olika designalternativen och uppmuntrades förklara varför de gillade/inte gillade något.
(OBS. Användarna fick endast se bilder på förslagen, utan de förklarande texter nedan om ändringar vi gjort.)
Feedback från användarna:
Majoriteten gillade alternativ nr 1
Många tyckte att den ljusblå färgen i alternativ nr 2 var tydligare
De nya designförslagen synliggjorde valen bättre än nuvarande design
Om vi jobbat vidare med caset
Ny iteration och förbättra designen utefter feedback.
Skissa och ta fram designlösningar för:
“Avgångar”-sidan; kunna välja din nuvarande plats, samt ha en interaktiv karta mellan stationer.
Visualisera promenadsträckan och en “kompass” som visar din riktning. Det skulle minska behovet av externa tjänster (Google maps enligt vår research) för användare och bättre möta användarens behov hela kundresan igenom.
Sidorna för “Avgångar” och “Kartor”, för att göra dem mer intuitiva. Dels genom att lägga till möjlighet att välja “Min position” även för “Avgångar”, för att på så sätt få upp närliggande alternativa färdmedel.
Övrig insikt: Vi identifierade även en funktionsskillnad mellan Iphone-användare och Android-användare, där endast Android-användare kan interagera med kartfunktionen genom att trycka på två olika stationer för att få upp förslag för sin önskade resa. Att föredra är att ha en enhetlig upplevelse/prestanda av appen för alla användare. Vi skulle undersöka denna skillnad vidare, då det var något vi i tidigare tester sett efterfrågan om även från Iphone-användare.
Metodval för vidare testning:
A/B test: för att jämföra vilka funktioner som används mest och om de nya designförslagen ökar användandet av fler delar av appen, för att få insikt i vilka förändringar som gör störst skillnad för användarna.
Keylearnings och insikter
Vi har under casets gång lärt känna våra användare och genom intervjuer och observationer fått insikt i hur och när de använder appen. Vi tror att våra designförändringar bidrar till att SL-appen blir mer intuitiv och att det är lättare att se och hitta de olika undersidorna (Sök resa, Avgångar och Karta), samt de funktionerna som appen erbjuder under menyvalet “Resa”. Att valen synliggörs bidrar förhoppningsvis till att fler hittar dit, och på så sätt kan ta del av de bra och viktiga funktioner som finns där. Att förstora storlek på text och ha en kontrasterande färg för den sida du befinner dig på ökar även tillgängligheten.
Vad jag lärt mig
Inför kommande projekt kommer jag testa av enkäter och användartester med en testperson först, för att på förhand kunna rätta till syftningsfel, samt ta bort eller lägga till frågor.
Något annat jag lärde mig var att vi även skulle spelat in skärmen under testerna, för att säkerställa dokumentation på alla klick användaren gör för vidare analys. Även att påminna testpersonen att “tänka högt”, t.ex. genom att ställa frågor som: Hur tänkte du där?
Att vi använde oss av olika metoder i researchdelen, såsom user scenarios och deltagande etnografisk observation, gav oss en djupare förståelse för var smärtpunkter för användare uppstår.
Hade jag utfört användningstesterna igen hade jag även noterat några mätbara faktorer, såsom antal klick för att klara en uppgift, om de klarade uppgifterna eller ej, samt tagit tid för prioriterade uppgifter. Optimalt hade varit att utföra ytterligare ett test med nya designen för att statistiskt kunna räkna på om de faktiskt resulterar i bättre resultat eller ej.
Under projektets gång har vi använt det digitala verktyget Figjam där teamet kan skapa en visuell överblick över projektet. Vi har sammanställt projektets olika steg under processens gång, samt våra resultat och reflektioner.
Vill du se mer av vår designprocess i Figma?